Vue.jsで作ったプロジェクトをAlibaba CloudのOSSに静的ホスティングします。
OSSにバケットを作る
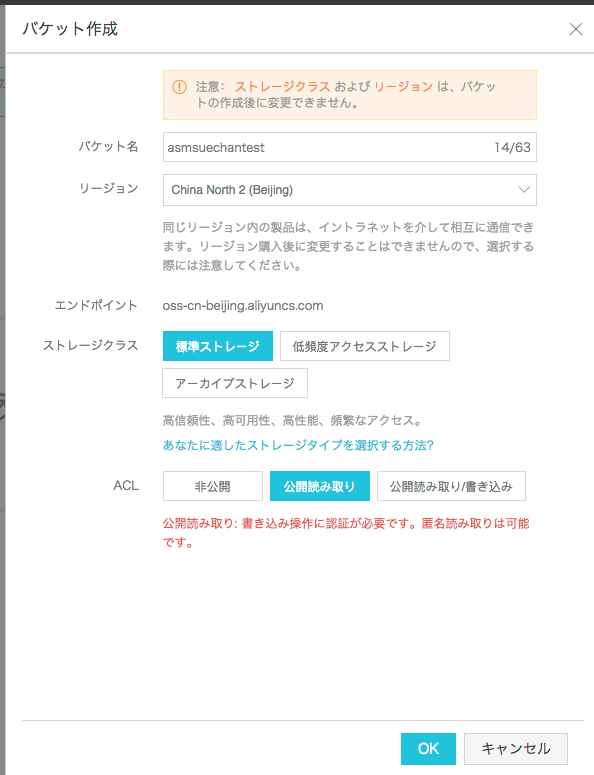
OSSを開いてバケット作成をします。ここではACLを非公開から公開読み取りにする事に注意してください。

Vue.jsプロジェクトの作成
vue-cliを使って新しくvue.jsのプロジェクトを作成します。
$ yarn global add vue-cli $ vue-init webpack aliyun-oss A newer version of vue-cli is available. latest: 2.9.6 installed: 2.8.2 ? Project name aliyun-oss ? Project description A Vue.js project ? Author asmsuechan <**************@gmail.com> ? Vue build standalone ? Install vue-router? Yes ? Use ESLint to lint your code? Yes ? Pick an ESLint preset Standard ? Set up unit tests Yes ? Pick a test runner jest ? Setup e2e tests with Nightwatch? Yes ? Should we run `npm install` for you after the project has been created? (recommended) yarn vue-cli · Generated "aliyun-oss". (中略) # Project initialization finished! # ======================== To get started: cd aliyun-oss npm run dev Documentation can be found at https://vuejs-templates.github.io/webpack $ cd aliyun-oss $ yarn run dev DONE Compiled successfully in 9665ms I Your application is running here: http://localhost:8080
ブラウザでVue.jsプロジェクトのデフォルト画面が見えたら成功です。

Vue.jsプロジェクトをビルドする
以下のコマンドでビルドを行います。
yarn run build yarn run v1.5.1 (node:57892) [DEP0005] DeprecationWarning: Buffer() is deprecated due to security and usability issues. Please use the Buffer.alloc(), Buffer.allocUnsafe(), or Buffer.from() methods instead. $ node build/build.js Hash: 751ba1b42ec6f386f15d Version: webpack 3.12.0 Time: 11434ms Asset Size Chunks Chunk Names static/js/vendor.7fed9fa7b7ba482410b7.js 112 kB 0 [emitted] vendor static/js/app.b22ce679862c47a75225.js 11.6 kB 1 [emitted] app static/js/manifest.2ae2e69a05c33dfc65f8.js 857 bytes 2 [emitted] manifest static/css/app.30790115300ab27614ce176899523b62.css 432 bytes 1 [emitted] app static/css/app.30790115300ab27614ce176899523b62.css.map 828 bytes [emitted] static/js/vendor.7fed9fa7b7ba482410b7.js.map 553 kB 0 [emitted] vendor static/js/app.b22ce679862c47a75225.js.map 22.2 kB 1 [emitted] app static/js/manifest.2ae2e69a05c33dfc65f8.js.map 4.97 kB 2 [emitted] manifest index.html 512 bytes [emitted] Build complete. Tip: built files are meant to be served over an HTTP server. Opening index.html over file:// won't work. ✨ Done in 15.63s. $ tree dist/ dist/ ├── index.html └── static ├── css │ ├── app.30790115300ab27614ce176899523b62.css │ └── app.30790115300ab27614ce176899523b62.css.map └── js ├── app.b22ce679862c47a75225.js ├── app.b22ce679862c47a75225.js.map ├── manifest.2ae2e69a05c33dfc65f8.js ├── manifest.2ae2e69a05c33dfc65f8.js.map ├── vendor.7fed9fa7b7ba482410b7.js └── vendor.7fed9fa7b7ba482410b7.js.map 3 directories, 9 files
OSSにアップロード
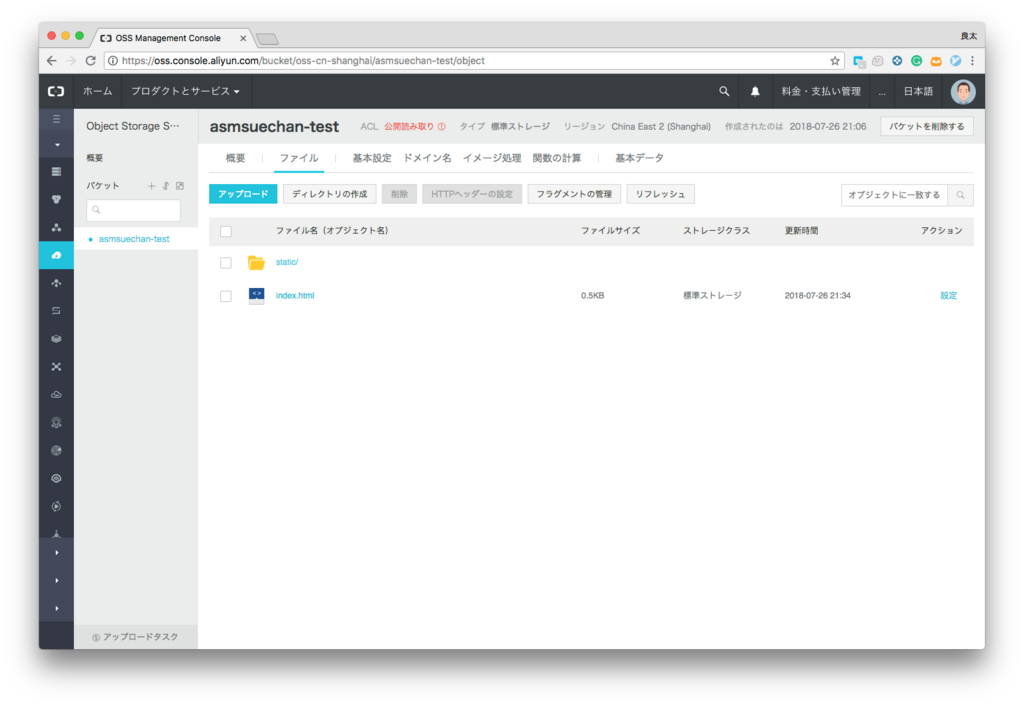
上のdist/と同じ構造になるようにアップロードします。

アップロードしたファイルを確認する
index.htmlをクリックして出てきたプレビューのURLをコピーします。

ここにアクセスしてローカルと同じVue.jsプロジェクトの初期画面が表示されたら成功です。

出たエラー
AccessDeniedが出る場合は、バケットACLが非公開になっています。公開読み取りに変更してください。

まとめ
これでSPAのフロントエンド層としてOSSを使うことができるようになります。