
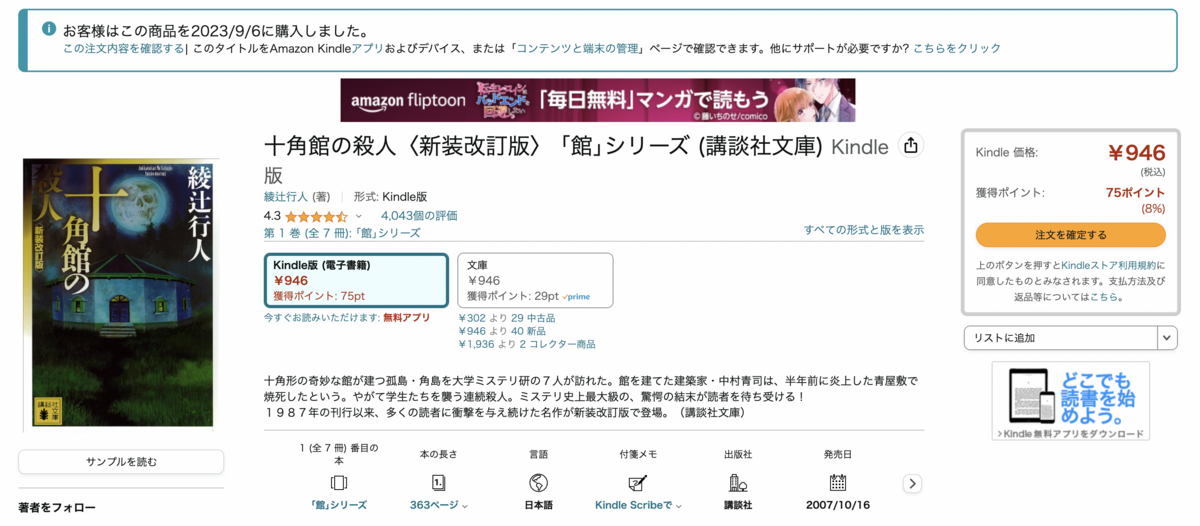
結局最後の答え合わせまで誰が犯人だったかは分からずじまい。人狼ゲームを見ている気持ちで読み進めることができていい本だった。
読み始めた当初は「登場人物の名前がニックネームだからキャラクターがいまいち思い浮かべにくい」と思っていた。しかしこれもトリックの一つで本土にいるはずの守須が角島にいることを読者に隠す役割だった。イマイチ本土の話が出てくる役割が分からなくて疑問だったのだが、ちゃんと大きな意味があって衝撃。まんまと騙されていた。
そもそもこの本の新鮮な点として、登場人物が全員推理していることにあった。ミステリ研究会という設定をうまく活かせておりよかった。全員が探偵役でその中の1人が犯人である、という構図。ワトソンくんも存在しない。全員が冷静に推理するも真犯人を暴けず次々と殺されていく、人狼そのもの。
ただやはりイマイチ名前の読みが独特だったり馴染みがなかったりで読む時に突っかかってしまいがちだった。江南をかわみなみと読むのに一瞬頭の中で変換作業が必要だった。
最初の半分くらいまで人が死ななくて展開が遅いな、と思ったのだが
「俺はな、人が殺されちまってから、あたふたと論理を組み立てるような名探偵どもは嫌いなんだ」
というセリフに全ての理由が詰まっているように思えた。ここもまた新鮮ポイントの1つであろう。
前半の大部分を状況説明やキャラクターの印象付けに割いているため、その後の事件パートや答え合わせパートは楽に頭に入ってきた。中弛みもなかったのでかなりいい構成だと言える。
割とお決まりかもしれないが、プロローグの瓶がエピローグでちゃんと回収され余韻を持ったラストとなっていたのも得点が高い。
面白かった。